
내가 예전부터 보고싶던 파트 !!! ㅎㅎ
디자인시스템에서 컬러 지정은 아주 중요하기 때문에 이에 관해 애플이 공식적으로 작성한 문서를 읽고 싶었다.
그치만 먼저 읽으면 재미없으니까 ,,, 앞에서부터 차근차근 공부했다
사실 뒤에 다크모드랑 타이포도 상당히 궁금 👀
Color
Judicious use of color can enhance communication, evoke your brand, provide visual continuity, communicate status and feedback, and help people understand information.
색상의 현명한 사용은 의사소통을 향상시키고, 브랜드를 환기시키며, 시각적 연속성을 제공하고, 상태와 피드백을 전달하며, 사람들이 정보를 이해하는 데 도움을 줄 수 있다.

The system defines colors that look good on various backgrounds and appearance modes, and can automatically adapt to vibrancy and accessibility settings. People are familiar with the system colors, and using them is a convenient way to make your experience feel at home on the device.
You may also want to use custom colors to enhance the visual experience of your app or game and express its unique personality. The following guidelines can help you use color in ways that people appreciate, regardless of whether you use system-defined or custom colors.
이 시스템은 다양한 배경과 외관 모드에 잘 어울리는 색상을 정의하며, 진동과 접근성 설정에 자동으로 적응할 수 있다. 사람들은 시스템 색상에 익숙하며, 이 색상을 사용하는 것은 장치에서 사용자의 경험을 편안하게 느낄 수 있는 편리한 방법입니다.
또한 사용자 지정 색상을 사용하여 앱이나 게임의 시각적 경험을 향상시키고 고유한 개성을 표현할 수 있습니다. 다음 지침은 시스템 정의 색을 사용하든 사용자 지정 색을 사용하든 상관없이 사람들이 좋아하는 방식으로 색을 사용하는 데 도움이 될 수 있습니다.
Best practices
Use color sparingly in nongame apps. In a nongame app, overuse of color can make communication less clear and can be distracting. Prefer using touches of color to call attention to important information or show the relationship between parts of the interface.
게임이 아닌 앱에서는 색상을 최소화하여 사용하십시오. 게임이 아닌 앱에서, 색을 과도하게 사용하면 의사소통이 덜 명확해지고 주의를 산만하게 할 수 있습니다. 중요한 정보에 주의를 환기하거나 인터페이스 부분 간의 관계를 보여주기 위해 색상 터치를 사용하는 것을 선호합니다.
Avoid using the same color to mean different things. Use color consistently throughout your interface, especially when you use it to help communicate information like status or interactivity. For example, an app might use blue to indicate that people can tap text to view more. Even when the app communicates interactivity using a visual indicator that doesn't rely on color — such as a chevron or arrow icon — using a color other than blue for the interactive text is confusing.
다른 의미로 같은 색을 사용하는 것을 피하세요. 특히 상태나 상호 작용성과 같은 정보를 전달하는 데 도움이 되도록 사용할 때 인터페이스 전체에서 색상을 일관되게 사용하십시오. 예를 들어, 앱은 파란색을 사용하여 사람들이 텍스트를 눌러 더 많이 볼 수 있음을 나타낼 수 있습니다. 앱이 색상에 의존하지 않는 시각적 표시기(예: 쉐브론 또는 화살표 아이콘)를 사용하여 상호 작용을 전달하는 경우에도 대화형 텍스트에 파란색이 아닌 다른 색상을 사용하는 것은 혼란스럽습니다.
🤔 '자주 사용하는 색'을 뽑아내는 것이 아닌 '용도에 맞도록, 일관되게 사용할 색'을 뽑아낼 것!
Make sure your app’s colors work well in both light and dark appearance modes. With the exception of watchOS, which always uses a pure black background, the platforms offer a dark alternative to the default light appearance. Dark Mode uses a darker color palette for all screens, views, menus, and controls, and can increase vibrancy — a subtle effect that dynamically blends foreground and background colors — to make foreground content stand out against darker backgrounds. System colors automatically support both appearances; if you use a custom color, you need to supply both light and dark variants. For guidance, see Dark Mode.
앱의 색상이 라이트모드와 다크모드에서 둘 다 잘 작동하는지 확인하십시오. 항상 순수한 검은색 배경을 사용하는 watchOS를 제외하고, 이 플랫폼들은 기본 라이트 외관에 대한 어두운 대안을 제공한다. 다크 모드는 모든 화면, 보기, 메뉴 및 컨트롤에 어두운 색상 팔레트를 사용하며, 전경과 배경 색상을 동적으로 혼합하는 미묘한 효과인 진동을 증가시켜 어두운 배경에서 전경 콘텐츠를 두드러지게 만들 수 있습니다. 시스템 색상은 두 가지 모양을 모두 자동으로 지원합니다. 사용자 지정 색상을 사용하는 경우 밝은 색상과 어두운 색상을 모두 제공해야 합니다. 자세한 내용은 다크 모드를 참조하십시오.
Test your app’s color scheme under a variety of lighting conditions. Colors can look different when you run your app outside on a sunny day or in dim light. Adjust colors to provide an optimal viewing experience in the majority of use cases.
다양한 조명 조건에서 앱의 색 구성표를 테스트하십시오. 햇볕이 잘 드는 날이나 흐린 날에 앱을 실행하면 색상이 달라 보일 수 있습니다. 대부분의 사용 사례에서 최적의 보기 환경을 제공하도록 색상을 조정합니다.
Test your app on devices with different displays. For example, the True Tone display — available on certain iPhone, iPad, and Mac models — uses ambient light sensors to automatically adjust the white point of the display to adapt to the lighting conditions of the current environment. Apps that focus primarily on reading, photos, video, and gaming can strengthen or weaken this effect by specifying a white point adaptivity style (for developer guidance, see UIWhitePointAdaptivityStyle). Test tvOS apps on multiple brands of HD and 4K TVs, and with different display settings. You can also test the appearance of your app using different color profiles on a Mac — such as P3 and Standard RGB (sRGB) — by choosing a profile in System Settings > Displays. For guidance, see Color management.
디스플레이가 다른 장치들에서 앱을 테스트하세요. 예를 들어 특정 iPhone, iPad 및 Mac 모델에서 사용할 수 있는 TrueTone 디스플레이는 주변 조도 센서를 사용하여 현재 환경의 조명 조건에 맞게 디스플레이의 흰색 점을 자동으로 조정합니다. 주로 읽기, 사진, 비디오 및 게임에 초점을 맞춘 앱은 화이트 포인트 적응 스타일을 지정하여 이러한 효과를 강화하거나 약화시킬 수 있습니다(개발자 지침은 UIWhitePointAdaptivityStyle 참조). 여러 브랜드의 HD 및 4K TV에서 서로 다른 디스플레이 설정으로 TV OS 앱을 테스트합니다. 또한 시스템 설정 > 디스플레이에서 프로필을 선택하여 P3 및 표준 RGB(sRGB)와 같은 Mac의 다른 색상 프로필을 사용하여 앱의 모양을 테스트할 수 있습니다. 자세한 내용은 색 관리를 참조하십시오.
🤔 플러터로는 앱-pc버전으로 개발해봤는데, 그건 분리된 repo였다. swift 공부 제대로 해서 iPhone, iPad 둘다 되는 앱 출시해보고 싶다.
Consider how artwork and translucency affect nearby colors. Variations in artwork sometimes warrant changes to nearby colors to maintain visual continuity and prevent interface elements from becoming overpowering or underwhelming. Maps, for example, display a light color scheme when in map mode but switch to a dark color scheme when in satellite mode. Colors can also appear different when placed behind or applied to a translucent element like a toolbar.
예술작품과 반투명성이 주변 색상에 어떤 영향을 미치는지 고려해 보십시오. 예술작품의 변형은 때때로 시각적 연속성을 유지하고 인터페이스 요소가 압도적이거나 압도적이지 않게 하기 위해 주변 색상의 변경을 보증한다. 예를 들어 지도는 지도 모드에서는 밝은 색 구성표를 표시하지만 위성 모드에서는 어두운 색 구성표로 전환합니다. 색상은 도구 모음과 같은 반투명 요소 뒤에 배치하거나 적용할 때 다르게 나타날 수도 있습니다.
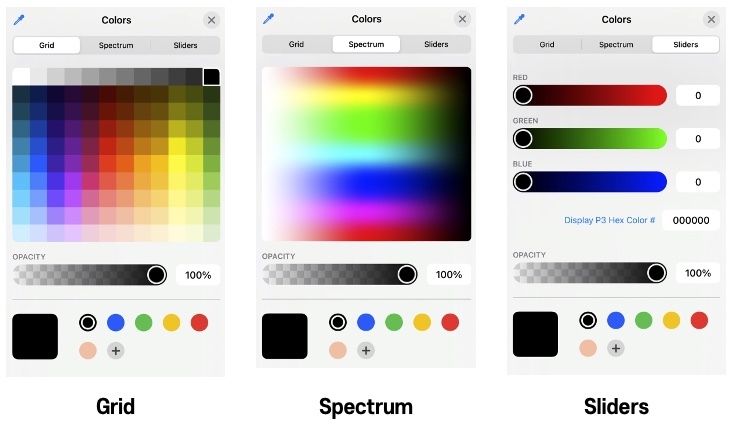
If your app lets people choose colors, prefer system-provided color controls where available. Using built-in color pickers provides a consistent user experience, in addition to letting people save a set of colors they can access from any app. For developer guidance, *see NSColorPanel (macOS), and UIColorWell and UIColorPickerViewController (iOS, iPadOS, and Mac Catalyst).
앱에서 사용자가 색상을 선택할 수 있는 경우, 가능하면 시스템에서 제공하는 색상 컨트롤을 선호합니다. 내장된 컬러 피커를 사용하면 사용자가 어떤 앱에서든 액세스할 수 있는 색상 세트를 저장할 수 있을 뿐만 아니라 일관된 사용자 경험을 제공합니다. 개발자 지침은 NSColorPanel(macOS), UIColorWell 및 UIColorPickerViewController(iOS, iPadOS 및 Mac Catalyst)를 참조하십시오.
*UI 가 궁금해서 찾아봤다 ㅎㅎ



Inclusive color
Avoid relying solely on color to differentiate between objects, indicate interactivity, or communicate essential information. When you use color to convey information, be sure to provide the same information in alternative ways so people with color blindness or other visual disabilities can understand it. For example, you can use labels or glyph shapes to identify objects or states.
객체를 구별하거나, 상호 작용을 나타내거나, 필수 정보를 전달하기 위해 색상에만 의존하지 마십시오. 색을 사용하여 정보를 전달할 때는 색맹이나 다른 시각 장애가 있는 사람들이 이해할 수 있도록 다른 방법으로 동일한 정보를 제공해야 합니다. 예를 들어 레이블 또는 글리프 모양을 사용하여 객체 또는 상태를 식별할 수 있습니다.
Avoid using colors that make it hard to perceive content in your app. For example, insufficient contrast can cause icons and text to blend with the background and make content hard to read, and people who are color blind might not be able to distinguish some color combinations. For guidance, see Color and effects.
앱에서 콘텐츠를 인식하기 어려운 색상을 사용하지 마십시오. 예를 들어, 불충분한 대비로 인해 아이콘과 텍스트가 배경과 혼합되어 내용을 읽기 어렵게 만들 수 있으며 색맹인 사람들은 일부 색상 조합을 구별하지 못할 수 있습니다. 자세한 내용은 색상 및 효과를 참조하십시오.
Consider how the colors you use might be perceived in other countries and cultures. For example, *RED communicates danger in some cultures but has positive connotations in other cultures. Make sure the colors in your app send the message you intend.
사용하는 색상이 다른 국가 및 문화에서 어떻게 인식되는지 고려하십시오. 예를 들어, 빨간색은 일부 문화권에서는 위험을 전달하지만 다른 문화권에서는 긍정적인 의미를 지닙니다. 앱의 색상이 의도한 메시지를 보내는지 확인하십시오.
*일부 문화권이라곤 하지만, 바로 중국이 떠올라서 구글링을 좀 해봤다. 그리고 흥미로운 글을 찾았는데, 중국에서는 빨간색을 삭제나 취소에 사용하지 않고, 중요한 것을 강조하는 데에 사용한다고 한다. 문화권 별로 ui의 차이가 존재한다는게 신선하게 다가온다.
Do Chinese applications use the colour red in their interfaces to signal danger, like for "Cancel" and "Delete" buttons?
Answer (1 of 2): No. Even in non-asian designs, the use of red for cancel and delete is a deprecated idea that good designers almost never use. It’s use is usually a sign that a junior or non-designer did the design. The idea started with stop signs and
www.quora.com
System colors
Avoid hard-coding system color values in your app. Documented color values are for your reference during the app design process. The actual color values may fluctuate from release to release, based on a variety of environmental variables. Use APIs like Color to apply system colors.
iOS and macOS also define sets of dynamic system colors that match the color schemes of standard UI components and automatically adapt to both light and dark appearances. Each dynamic color is semantically defined by its purpose, rather than its appearance or color values. For example, some colors represent view backgrounds at different levels of hierarchy and other colors represent foreground content, such as labels, links, and separators.
앱에서 시스템 색상 값을 하드 코딩하지 않도록 합니다. 문서화된 색상 값은 앱 디자인 과정에서 참고할 수 있습니다. 실제 색상 값은 다양한 환경 변수에 따라 릴리즈마다 변동할 수 있습니다. 색상과 같은 API를 사용하여 시스템 색상을 적용합니다.
iOS와 macOS는 또한 표준 UI 구성 요소의 색상 체계와 일치하고 밝은 색과 어두운 색 모두에 자동으로 적응하는 동적 시스템 색상 세트를 정의합니다. 각 동적 색상은 모양이나 색상 값이 아닌 목적에 따라 의미적으로 정의됩니다. 예를 들어, 일부 색상은 서로 다른 계층 수준의 뷰 배경을 나타내며, 다른 색상은 레이블, 링크 및 구분 기호와 같은 전경 내용을 나타냅니다.
🤔 소다라서 기본적으로 알고 있고, 디자이너가 없는 프로젝트라도 디자인시스템을 만들어 테마 폴더와 파일들을 따로 만들어 관리하는 방식으로 프로젝트를 진행해왔다. 누가 색상값을 하드코딩해 ~~~ ? 소다 짱!
Avoid replicating dynamic system colors. Dynamic system colors — some of which can be patterns — may fluctuate from release to release, based on a variety of environmental variables.
동적 시스템 색상을 반복하지 않도록 합니다. 동적 시스템 색상(그 중 일부는 패턴일 수 있음)은 다양한 환경 변수에 따라 릴리스마다 변동할 수 있습니다.
Avoid redefining the semantic meanings of dynamic system colors. To ensure a consistent experience and ensure your interface looks great when the appearance of macOS changes in the future, use dynamic system colors as intended.
동적 시스템 색상의 의미론적 의미를 재정의하지 마십시오. 일관된 경험을 보장하고 향후 MacOS의 모양이 변경될 때 인터페이스가 멋지게 보이도록 하려면 의도한 대로 동적 시스템 색상을 사용하십시오.
🤔 동적인 컬러를 사용할 때 의도되고 일관된 경험을 줄것 ... 이라고 이해하면 되겠지 ...?
Color management
A color space represents the colors in a color model like RGB or CMYK. Common color spaces — sometimes called gamuts — are sRGB and Display P3.
색상 공간은 RGB 또는 CMYK와 같은 색상 모델의 색상을 나타냅니다. 일반적인 색 공간(때때로 gamuts라고 불림)은 sRGB 및 디스플레이 P3입니다.

A color profile describes the colors in a color space using, for example, mathematical formulas or tables of data that map colors to numerical representations. An image embeds its color profile so that a device can interpret the image’s colors correctly and reproduce them on a display.
색 프로필은 색을 숫자 표현에 매핑하는 수학 공식 또는 데이터 표를 사용하여 색 공간의 색을 설명합니다. 이미지는 장치가 이미지의 색상을 올바르게 해석하고 디스플레이에 재현할 수 있도록 색상 프로파일을 포함합니다.
Apply color profiles to your images. Color profiles help ensure that your app’s colors appear as intended on different displays. The sRGB color space produces accurate colors on most displays.
이미지에 색상 프로필을 적용하십시오. 색상 프로필은 앱의 색상이 다른 디스플레이에 의도한 대로 표시되도록 도와줍니다. sRGB 색상 공간은 대부분의 디스플레이에서 정확한 색상을 생성합니다.
Use wide color to enhance the visual experience on compatible displays. Wide color displays support a P3 color space, which can produce richer, more saturated colors than sRGB. As a result, photos and videos that use wide color are more lifelike, and visual data and status indicators that use wide color can be more meaningful. When appropriate, use the Display P3 color profile at 16 bits per pixel (per channel) and export images in PNG format. Note that you need to use a wide color display to design wide color images and select P3 colors.
호환되는 디스플레이에서 시각적 경험을 향상시키기 위해 넓은 색상을 사용하십시오. 와이드 컬러 디스플레이는 P3 색 공간을 지원하므로 sRGB보다 풍부하고 포화된 색상을 생성할 수 있습니다. 이에 따라 와이드 컬러를 사용하는 사진과 동영상은 더욱 생동감이 있고, 와이드 컬러를 사용하는 시각적 데이터와 상태 지표는 더욱 의미 있는 것이 될 수 있다. 적절한 경우 디스플레이 P3 색상 프로파일을 픽셀당 16비트(채널당)로 사용하고 이미지를 PNG 형식으로 내보내십시오. 넓은 컬러 디스플레이를 사용하여 넓은 컬러 이미지를 디자인하고 P3 색상을 선택해야 합니다.
Provide color space–specific image and color variations if necessary. In general, P3 colors and images appear fine on sRGB displays. Occasionally, it may be hard to distinguish two very similar P3 colors when viewing them on an sRGB display. Gradients that use P3 colors can also sometimes appear clipped on sRGB displays. To avoid these issues and to ensure visual fidelity on both wide color and sRGB displays, you can use the asset catalog of your Xcode project to provide different versions of images and colors for each color space.
To learn more, see How to start designing assets in Display P3.
필요한 경우 색 공간별 이미지 및 색 변형을 제공합니다. 일반적으로 P3 색상과 이미지는 sRGB 디스플레이에서 정상으로 나타납니다. 때때로 sRGB 디스플레이에서 두 개의 매우 유사한 P3 색상을 구별하기 어려울 수 있습니다. P3 색상을 사용하는 그라데이션은 sRGB 디스플레이에서 잘린 것으로 나타날 수도 있습니다. 이러한 문제를 방지하고 넓은 색상과 sRGB 디스플레이 모두에서 시각적 충실도를 보장하기 위해 Xcode 프로젝트의 자산 카탈로그를 사용하여 각 색상 공간에 대해 서로 다른 버전의 이미지와 색상을 제공할 수 있습니다.자세한 내용은 디스플레이 P3에서 자산 설계를 시작하는 방법을 참조하십시오.
Platform considerations
iOS, iPadOS
iOS defines two sets of dynamic background colors — system and grouped — each of which contains primary, secondary, and tertiary variants that help you convey a hierarchy of information. In general, use the grouped background colors (systemGroupedBackground, secondarySystemGroupedBackground, and tertiarySystemGroupedBackground) when you have a grouped table view; otherwise, use the system set of background colors (systemBackground, secondarySystemBackground, and tertiarySystemBackground).
With both sets of background colors, you generally use the variants to indicate hierarchy in the following ways:
iOS는 정보 계층을 전달하는 데 도움이 되는 기본, 보조 및 3차 변형을 포함하는 시스템 및 그룹화된 두 가지 동적 배경 색상 세트를 정의합니다. 일반적으로 그룹화된 테이블 보기가 있는 경우 그룹화된 배경색(시스템 그룹화된 배경, 보조 시스템 그룹화된 배경 및 3차 시스템 그룹화된 배경)을 사용하고, 그렇지 않은 경우 시스템 배경색(시스템 배경, 보조 시스템 배경 및 3차 시스템 배경)을 사용합니다.두 배경색 세트 모두 일반적으로 변형을 사용하여 다음과 같은 방법으로 계층을 나타냅니다:
- Primary for the overall view
전반적인 뷰를 위한 primary - Secondary for grouping content or elements within the overall view
전반적인 뷰 안의 내용이나 요소를 그룹화하기 위한 secondary - Tertiary for grouping content or elements within secondary elements
secondary 요소들을 안의 내용 또는 요소를 그룹화 하기 위한 Tertiary
For *foreground content, iOS defines the following dynamic colors:
*갑자기 foreground content라는 말에 꽂혀서 찾아본 링크! ㅎㅎ 이 글도 재밌당
https://www.w3.org/WAI/WCAG2/supplemental/patterns/o3p11-unobscured-foreground/
ColorUse for...UIKit API
| Label | A text label that contains primary content. | label |
| Secondary label | A text label that contains secondary content. | secondaryLabel |
| Tertiary label | A text label that contains tertiary content. | tertiaryLabel |
| Quaternary label | A text label that contains quaternary content. | quaternaryLabel |
| Placeholder text | Placeholder text in controls or text views. | placeholderText |
| Separator | A separator that allows some underlying content to be visible. | separator |
| Opaque separator | A separator that doesn’t allow any underlying content to be visible. | opaqueSeparator |
| Link | Text that functions as a link. | link |
macOS
macOS defines the following dynamic system colors (you can also view them in the Developer palette of the standard Color panel):
macOS는 다음과 같은 동적 시스템 색상을 정의합니다 (표준 색상 패널의 개발자 팔레트에서도 볼 수 있습니다).
🤔 오 이거보고 dynamic system colors 이 뭔지 이해했다!
ColorUse for...AppKit API
| Alternate selected control text color | The text on a selected surface in a list or table. | alternateSelectedControlTextColor |
| Alternating content background colors | The backgrounds of alternating rows or columns in a list, table, or collection view. | alternatingContentBackgroundColors |
| Control accent | The accent color selected by the user in System Settings. | controlAccent |
| Control background color | The background of a large interface element, such as a browser or table. | controlBackgroundColor |
| Control color | The surface of a control. | controlColor |
| Control text color | The text of a control that is enabled. | controlTextColor |
| Current control tint | The system-defined control tint. | currentControlTint |
| Disabled control text color | The text of a control that’s disabled. | disabledControlTextColor |
| Find highlight color | The color of a find indicator. | findHighlightColor |
| Grid color | The gridlines of an interface element, such as a table. | gridColor |
| Header text color | The text of a header cell in a table. | headerTextColor |
| Highlight color | The virtual light source onscreen. | highlightColor |
| Keyboard focus indicator color | The ring that appears around the currently focused control when using the keyboard for interface navigation. | keyboardFocusIndicatorColor |
| Label color | The text of a label containing primary content. | labelColor |
| Link color | A link to other content. | linkColor |
| Placeholder text color | A placeholder string in a control or text view. | placeholderTextColor |
| Quaternary label color | The text of a label of lesser importance than a tertiary label, such as watermark text. | quaternaryLabelColor |
| Scrubber textured background color | The background of a scrubber in the Touch Bar. For guidance, see Touch Bar > Visual Design > Color. | scrubberTexturedBackgroundColor |
| Secondary label color | The text of a label of lesser importance than a primary label, such as a label used to represent a subheading or additional information. | secondaryLabelColor |
| Selected content background color | The background for selected content in a key window or view. | selectedContentBackgroundColor |
| Selected control color | The surface of a selected control. | selectedControlColor |
| Selected control text color | The text of a selected control. | selectedControlTextColor |
| Selected menu item text color | The text of a selected menu. | selectedMenuItemTextColor |
| Selected text background color | The background of selected text. | selectedTextBackgroundColor |
| Selected text color | The color for selected text. | selectedTextColor |
| Separator color | A separator between different sections of content. | separatorColor |
| Shadow color | The virtual shadow cast by a raised object onscreen. | shadowColor |
| Tertiary label color | The text of a label of lesser importance than a secondary label, such as a label used to represent disabled text. | tertiaryLabelColor |
| Text background color | The background color behind text. | textBackgroundColor |
| Text color | The text in a document. | textColor |
| Under page background color | The background behind a document’s content. | underPageBackgroundColor |
| Unemphasized selected content background color | The selected content in a non-key window or view. | unemphasizedSelectedContentBackgroundColor |
| Unemphasized selected text background color | A background for selected text in a non-key window or view. | unemphasizedSelectedTextBackgroundColor |
| Unemphasized selected text color | Selected text in a non-key window or view. | unemphasizedSelectedTextColor |
| Window background color | The background of a window. | windowBackgroundColor |
| Window frame text color | The text in the window’s title bar area. | windowFrameTextColor |
App accent colors
Beginning in macOS 11, you can specify an accent color to customize the appearance of your app’s buttons, selection highlighting, and sidebar icons. The system applies your accent color when the current value in General > Accent color settings is multicolor.
macOS 11부터는 앱의 단추 모양, 선택 강조 표시 및 사이드바 아이콘을 사용자 지정할 수 있는 액센트 색상을 지정할 수 있습니다. 일반 > 액센트 색상 설정의 현재 값이 다색일 때 시스템에서 액센트 색상을 적용합니다.
🤔 오 옛날에 아천인가 귀방씨가 알려준거당!


If people set their accent color setting to a value other than multicolor, the system applies their chosen color to the relevant items throughout your app, replacing your accent color. The exception is a sidebar icon that uses a fixed color you specify. Because a fixed-color sidebar icon uses a specific color to provide meaning, the system doesn’t override its color when people change the value of accent color settings. For guidance, see Sidebars.
사람들이 액센트 색상 설정을 멀티컬러가 아닌 다른 값으로 설정하면 시스템은 앱 전체에서 선택한 색상을 관련 항목에 적용하여 액센트 색상을 대체합니다. 지정한 고정 색상을 사용하는 사이드바 아이콘은 예외입니다. 고정 색상 사이드바 아이콘은 의미를 제공하기 위해 특정 색상을 사용하기 때문에 사람들이 액센트 색상 설정 값을 변경할 때 시스템이 해당 색상을 재정의하지 않습니다. 자세한 내용은 사이드바를 참조하십시오.
🤔 오 ...! 그러네

tvOS
Consider choosing a limited color palette that coordinates with your app logo. Subtle use of color can help you communicate your brand while deferring to the content.
앱 로고와 조화를 이루는 제한된 색상 팔레트를 선택하는 것이 좋습니다. 색상을 미묘하게 사용하면 내용에 따라 브랜드를 전달하는 데 도움이 될 수 있습니다.
Avoid using only color to indicate focus. Subtle scaling and responsive animation are the primary ways to denote interactivity when an element is in focus.
초점을 나타내기 위해 색상만 사용하지 마십시오. 미묘한 크기 조정 및 반응형 애니메이션은 요소에 초점이 맞춰져 있을 때 상호 작용을 나타내는 기본 방법입니다.
🤔 얼마전, 해커톤 웹사이트 만들때 project list에서 한 카드에 마우스를 대면 텍스트 컨텐츠의 배경색상이 바뀔 뿐 아니라 카드 속 이미지의 크기도 살짝 확대하는 효과를 줬었는데, 훨씬 다이나믹한 웹이 완성되었던 것이 기억난다.
watchOS
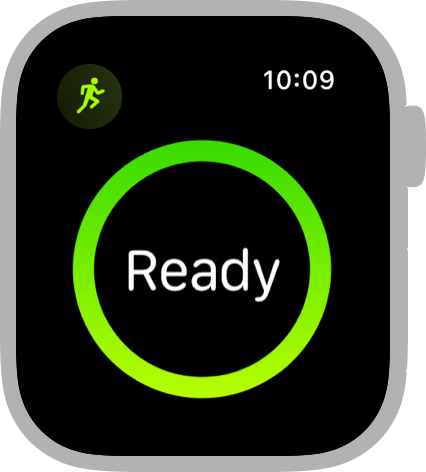
Use pure black for your app’s background color. Pure black — that is, #000000 hex — blends seamlessly with the Apple Watch bezel and creates the illusion of an edgeless screen.
앱의 배경색으로 순수한 검정색을 사용하십시오. 순수한 검정색(#000000 hex)은 Apple Watch 베젤과 매끄럽게 혼합되어 가장자리가 없는 화면의 환영을 만듭니다.

Recognize that people might prefer graphic complications to use tinted mode instead of full color. The system can use a single color that’s based on the wearer’s selected color in a graphic complication’s images, gauges, and text. For guidance, see Complications.
사람들이 풀 컬러 대신 색조 모드를 사용하기 위해 그래픽 컴플리케이션을 선호할 수 있음을 인식하십시오. 시스템은 그래픽 컴플리케이션의 이미지, 게이지 및 텍스트에서 착용자가 선택한 색상을 기반으로 하는 단일 색상을 사용할 수 있습니다. 지침은 Complications을 참조하십시오 .
Specifications
이부분은 표가 탭 별로 하나씩 들어있어서, 직접 웹사이트에서 확인하는게 좋다.
Color - Foundations - Human Interface Guidelines - Design - Apple Developer
Color Judicious use of color can enhance communication, evoke your brand, provide visual continuity, communicate status and feedback, and help people understand information. The system defines colors that look good on various backgrounds and appearance mod
developer.apple.com
'Design > ✸ Human Interface Guideline' 카테고리의 다른 글
| [히힉 .. 히..힉ㅎ] Foundations - Branding (0) | 2023.02.11 |
|---|---|
| [히힉 .. 히..힉ㅎ] Foundations - App icons (0) | 2023.02.10 |
| [히힉 .. 히..힉ㅎ] Foundations - Accessibility (0) | 2023.02.03 |
| [히힉 .. 히..힉ㅎ] Foundations - Overview (0) | 2023.01.18 |
| [히힉 .. 히..힉ㅎ] Platform - Designing for macOS (0) | 2023.01.18 |
댓글