
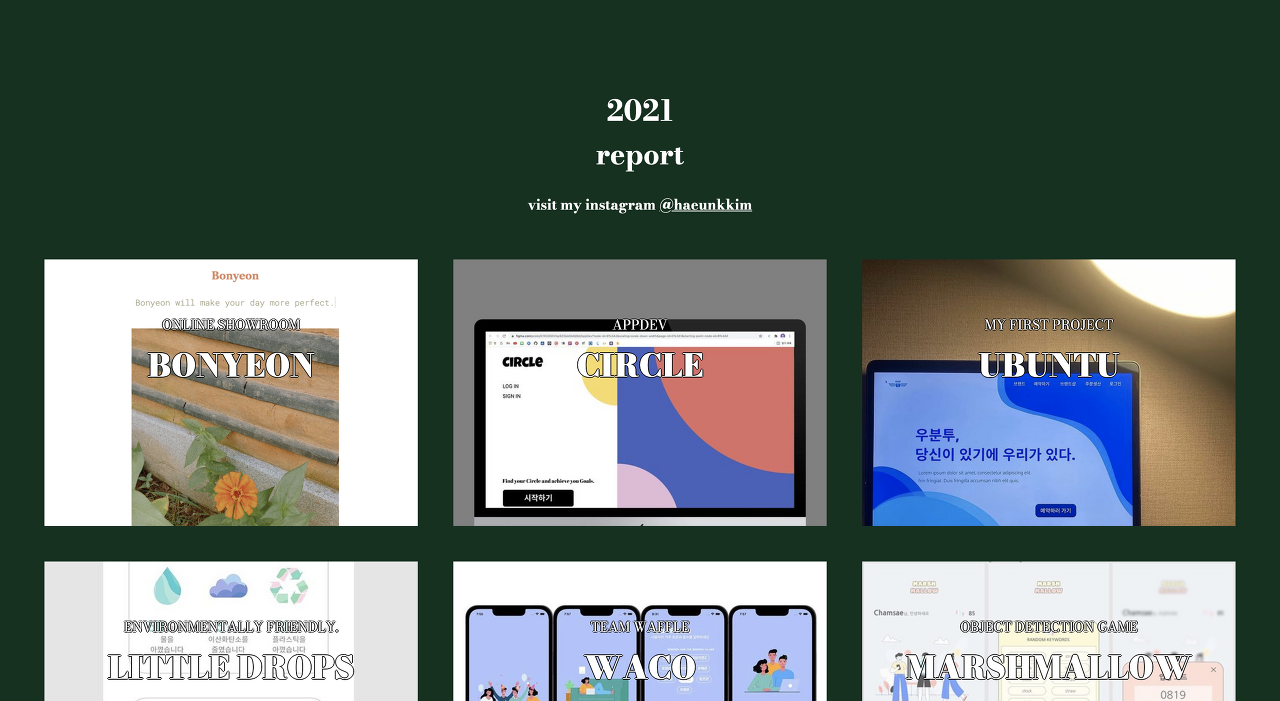
지난번 소개해드린 html코드에 이번엔 css를 입힘으로써 조금 더 예쁜 사이트로 만들어볼텐데요!
우선 responsible page로 만들기 위하여 추가한 코드를 살펴볼게요
/* Responsive CSS */
@media (max-width: 1080px){
.image{
flex: 100%;
max-width: 480px;
}
}
@media (max-width: 400px){
.image .details p{
font-size: 12px;
}
.more .read-more, .more .icon-links a i{
font-size: 18px;
}
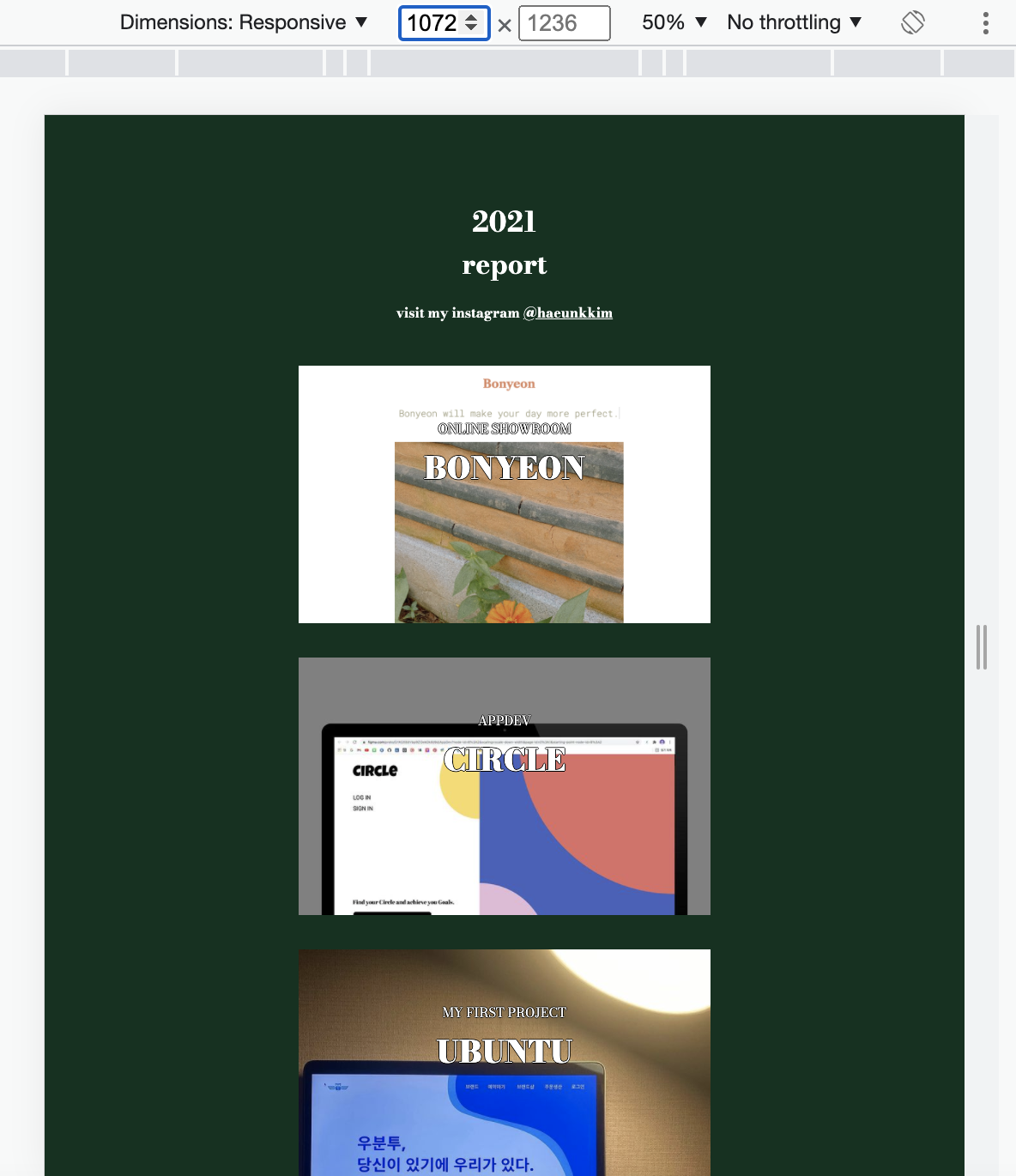
}screen width에 따라 세개의 버전으로 나뉩니다.
1080을 기준으로 더 클 땐 grid가 3개씩 나뉘지만, 작을 땐 1줄로 바뀝니다.


또한 400보다 작아질 경우(모바일 환경에서)는 폰트의 크기 또한 줄어듭니다.

반응형
'Frontend' 카테고리의 다른 글
| Firebase 보안규칙 수정 : 파이어베이스에 안전하지 않은 규칙이 있습니다 메일 올 경우 해결 방법 (0) | 2023.02.12 |
|---|---|
| [웹 개발을 위한 기초지식5] javascript로 동적 사이트 만들기 (0) | 2022.07.06 |
| [웹 개발을 위한 기초지식3] html로 웹사이트 만들기 (0) | 2022.07.06 |
| [웹 개발을 위한 기초지식2] 개발 환경 설정하기, vscode+extensions(sftp, html snippets), filezilla client, 한글설정 등 (0) | 2022.07.06 |
| [웹 개발을 위한 기초지식1] 무료로 호스팅하는 방법, 무료 도메인, 닷홈 사용법 (0) | 2022.07.06 |
댓글