
두번째로 참여하는 웹서비스 캠프.
생각보다 하루하루 배우는 게 많아서 주별로 하나씩 기록을 남겨두려 한다.
클론/새로운 웹 서비스 기획 중 1택을 해야하는데, 나는 클론을 선택했다.
왜냐면 개인 프로젝트로 구상중인 웹이 하나 있는데, 이 프로젝트에 도움이 될 만한 것을 하고 싶었기 때문이다.
주요 레퍼런스로 삼은게 바로 Differ이다. Differ은 성장을 위한 질문을 던져주는 웹 사이트다
폰트부터 구성까지 디자인적으로 마음에 쏙 들 뿐 아니라 나에게 흥미로운 생각거리를 던져준다는 점이 인상적이었다.
최근 미노이가 모델이 되어서 사이트가 조금 바뀌었는데, 다행히 그 이후 캠프가 시작했다. (캠프 중에 바뀌었으면 큰일날 뻔 !!)
📍 https://www.differ.co.kr/home/
differ
성장을 위한 질문. 저마다의 가능성. we all differ.
www.differ.co.kr
비주얼적으로 보이는 클론코딩은 사실 이미 많이 해봐서 혼자 사이트를 보고 똑같이 만드는 건 금방 할 수 있다. 하지만 이 방식으로 대충 클론하긴 싫었다. 프론트를 다 따야하는 주어진 기간은 일주일, 이 일주일 동안의 자기주도적으로 가장 많이, 가장 효율적으로 프론트 지식을 습득할 수 있을까.. 고민을 했다. 고민 끝에 보이는 css를 "내가 알고있는 지식+구글링"으로 만들어 내는 데에 시간을 낭비하는 것보다 현업에서 쓰이는 코드를 직접 뜯어보기로 했다. 어떤 부분을 부트스트랩으로 쓰는지, 어떻게 효율적인 코드를 쓰는지, 어려운 인터렉션 부분은 어떻게 코딩하는 지가 더 궁금했다. (이후에 계속 나오겠지만, 현업의 코드를 전부 뜯어본 건 처음인 만큼, 작업 전 막연히 생각했던 나의 궁금증보다 더 많은 것을 알게 되었다. 프론트 코딩에 대한 시각이 한층 넓어진 것 같다.)
그래서 1. 내 힘으로 보이는 것 똑같이 만들어보기 2. 개발자도구에서 실제 코드와 비교하기 3. 내 코드를 개발자 코드로 수정하기
이 세 스텝으로 학습을 해나갔다.
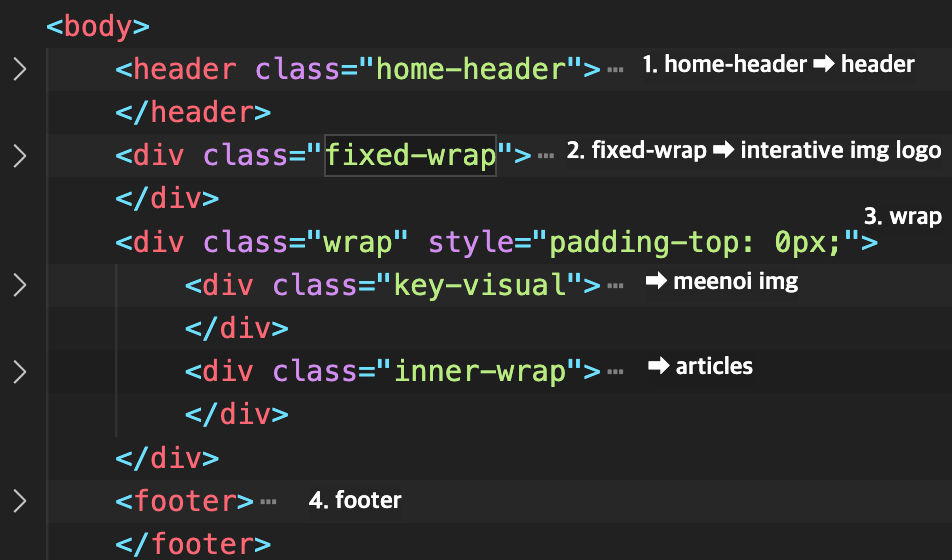
우선 페이지 메인은 다음과 같다. header, width를 가득 채우는 로고, 미노이 사진, 아티클, footer로 이루어져 있다.

HTML

1. home-header


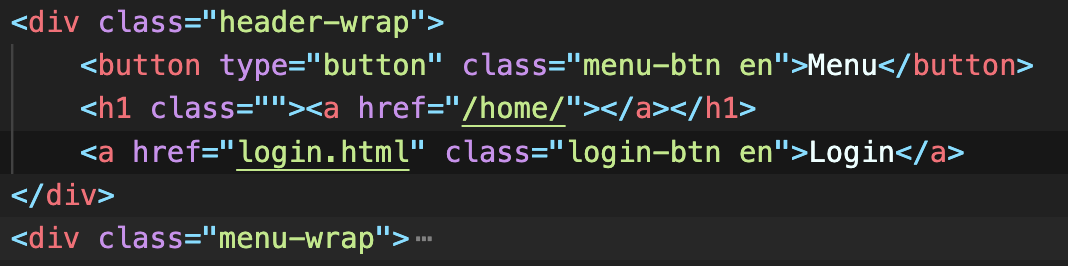
헤더 div 안에는 header-wrap 과 menu-wrap으로 나뉜다.
header-wrap안에는 메뉴버튼, 홈 로고, 로그인 버튼이 들어간다. 이번주까지는 spring이 아니라 vscode에서 작업중이기 때문에 우선은 페이지 이동은 파일 명을 넣어뒀다. 홈 로고는 처음에는 보이지 않다가 아래 아티클로 내려갔다가 올리면 그때 보인다. 내 추측으로는 top으로 올라가는 기능대신 넣은 것 같다.
메뉴 버튼을 누르면 transition 값이 지정되어 부드러운 모션이 생기고, 다음과 같은 모습이 된다.

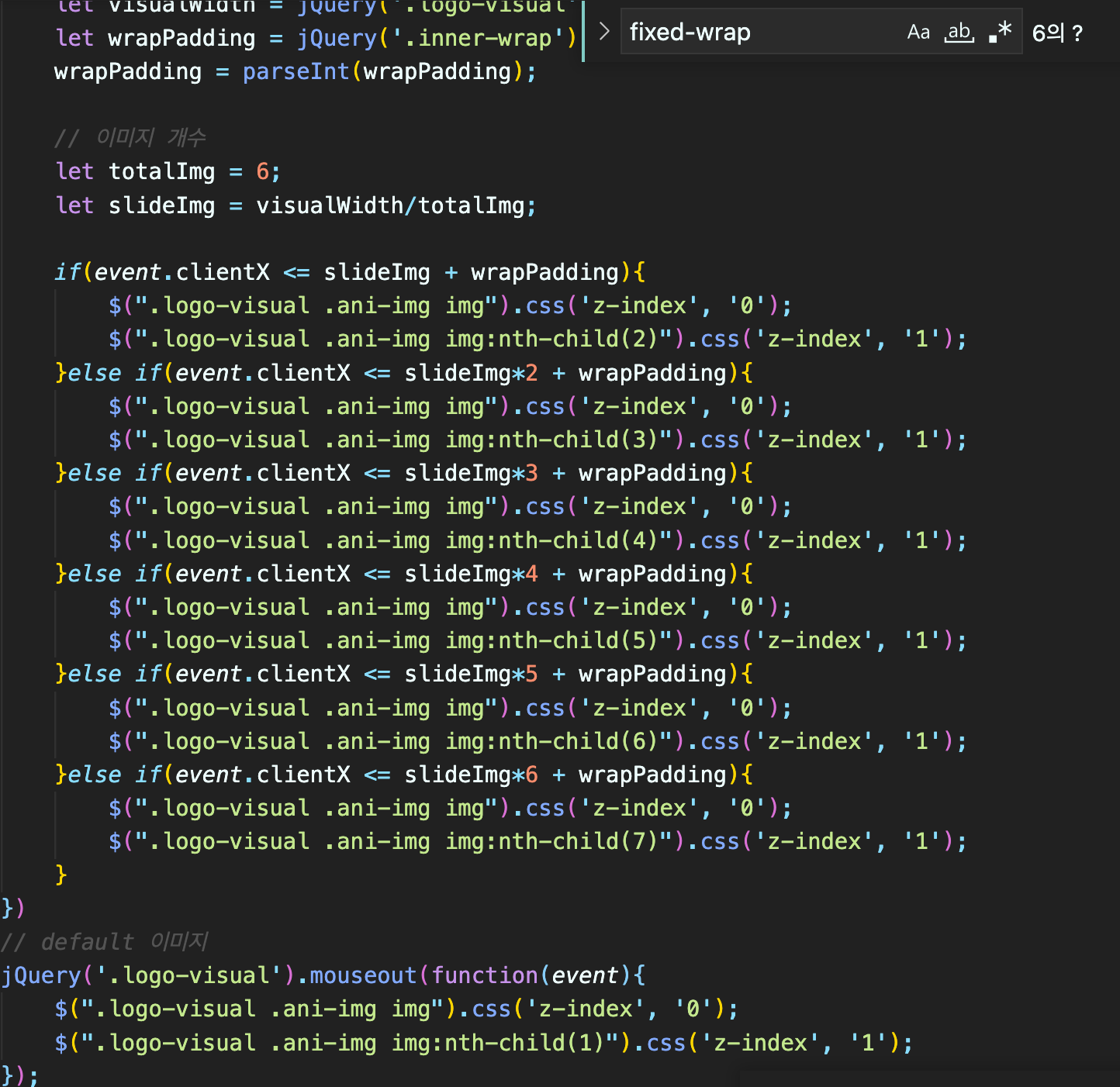
2. fixed-wrap

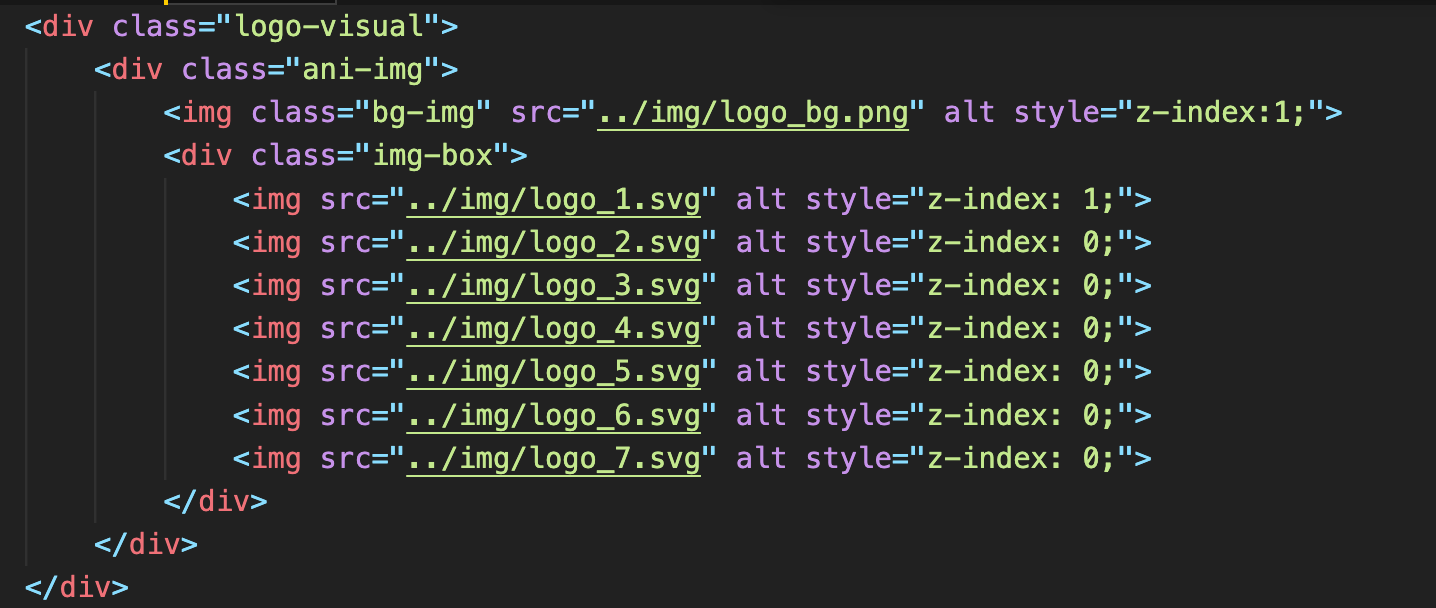
다음은 인터렉션이 있는 로고 이미지이다.
디폴트 로고 이미지 1개, 그리고 i대신 그림이 들어가는 이미지 7개가 있다.
이 사이트의 흥미로운 점은 인터렉션을 pc용과 모바일 용을 따로 썼다는 것이다.
pc용에서는 D,i,f,f,e,r에 각각 마우스를 갖다 대었을 때 다른 이미지가 나타나도록 했고,
모바일에서는 1.5초마다 이미지가 자동으로 바뀌도록 했다. 아무래도 모바일은 hover 기능이 없기 때문에 모바일에서도 인터렉션을 어떻게 하면 줄 수 있을까를 고민한 것 같다.
그래서 자바스크립트도 pc용과 mobile용 함수가 존재한다.


이 개발자님은 보이는 이미지를 바꾸는 것을 z-index로 구현하셨다. 마우스를 갖다대면, z-index값이 바뀌는 방법이다.

모바일은 1.5초마다 slideshow함수를 불러내 인덱스 값을 하나씩 바꿔준다. 기존에 보여지는 이미지의 display 선택자를 none으로, 새로운 인덱스 이미지의 display 선택자를 block으로 바꿔 보여지게 한다. 그리고 마지막에 주어진 이미지 인덱스 배열의 끝에 도달하면 그 값을 1로 바꾸어 준다.
3. wrap
4. footer
이미 css나 javascript에 대해 위에 html할때 같이 정리해뒀지만
추가적으로 따로 정리한 글들이 있다.
CSS
나의 css 파일 활용 변천사는 다음과 같다..
style.css 파일 하나에 몰아서 하기 or 페이지이름.css로 페이지별 css파일 만들기 -> 전체 페이지에 적용되는 것은 style.css에 작성하고 페이지별 css파일 만들기-> new! 🧐
내가 기존에 style.css에 전체에 적용할 css파일을 분리해서 만들곤 했는데, 나는 이걸 코드 하나하나 필요한 걸 작성해서 사용하곤 했었다. 하지만 이번에 놀라운 점을 발견했으니.. 그건 바로 default.css파일을 구글에만 쳐도 나온다는 것. Differ도 이러한 default.css 파일을 만들어 사용하는데, 아래 글에 정리해두었다.
기존에 내가 쓰던 디폴트 파일과 다르게 .. 현업에선 더 좋은 코드를 사용하고 있었다.
예를 들면, 나는 한글과 영어의 폰트를 따로 줄때 그냥 그 요소 안에 font-family를 설정해 주는 방식으로 했는데, default.css에서는 .en이라는 클라스로 만들어서 영문 h태그 사용할때 앞에 추가만 해준다.. 그 외에도 배울거리들이 많았다.
나는 이 코드가 좋은 것 같아서 이 코드를 기반으로 나만의 기본 css파일을 만들어볼 생각이다. 나중에 나만의 디자인 시스템 만들어서 컬러 팔레트랑 폰트랑 버튼들 미리 다 만들어놔야지,,
default.css 세팅하기
브라우저 마다 디폴트로 설정되어 있는 css 값들이 있다. margin, padding 같은 css 속성(property)의 값들이 0이 아니라 브라우저가 정한 임의의 값으로 설정되어 있다. 이런 값들을 초기화하고 작업을
chamroro.tistory.com
JAVASCRIPT
그냥 쌩 코드로 속성이나 스타일만 바꾸던 나... 자바스크립트 플러그인을 이번에 사용하게 되었다. slick과 masonry였는데 masonry는 아래 글을 따로 올렸다.. 사실 글이 몇개 더 있는데 컴퓨터 렉걸렸을 때 작성중인 3개 글이 다 날라갔다....ㅠㅠ ..임시저장을 잘하자😮💨
⬇️ Maysonry 글도 올렸어요!
[Javascript plugin] Masonry Layout 적용하기
메이슨리 레이아웃 ( Masonry Layout )을 이용하면 크기가 다른 컨텐츠를 효율적으로 배치할 수 있다. 빈영역을 최소화할 수 있으며 지겨운 스타일로부터 벗어나 자유로운 느낌을 주기도 한다! 핀터
chamroro.tistory.com
'Side Project' 카테고리의 다른 글
| 외주일지 4 AWS S3로 배포하기 (0) | 2022.09.18 |
|---|---|
| 외주일기 3 웹사이트 다국어 처리 (0) | 2022.09.18 |
| 외주일지 2 (html에 firestore연결, 페이지 간 데이터 넘겨주기, ui 뿌리기) (0) | 2022.09.04 |
| vscode에서 프론트 작업할 때 .gitignore 파일 설정 (0) | 2022.08.12 |
| 외주 일지 1 (0) | 2022.08.09 |
댓글