Frontend/🌐 React
리액트 팝업창/모달/다이얼로그 구현하기, 삭제버튼 구현, 구조분해할당
haeunkim.on
2023. 1. 5. 23:36
[React] Portal, Render의 차이점, 활용방안 알아보기!
최근 Kakao Map Api를 React Component 라이브러리로 개발을 진행하며 자주 사용하게 된 ReactDom의 Portal 기능에 대해서 공부를 하면서 Render와 어떠한 차이점이 있는지 그리고 활용방안에 대해서 정리 해
jaeseokim.dev
Portalcreate를 이용하여 구현

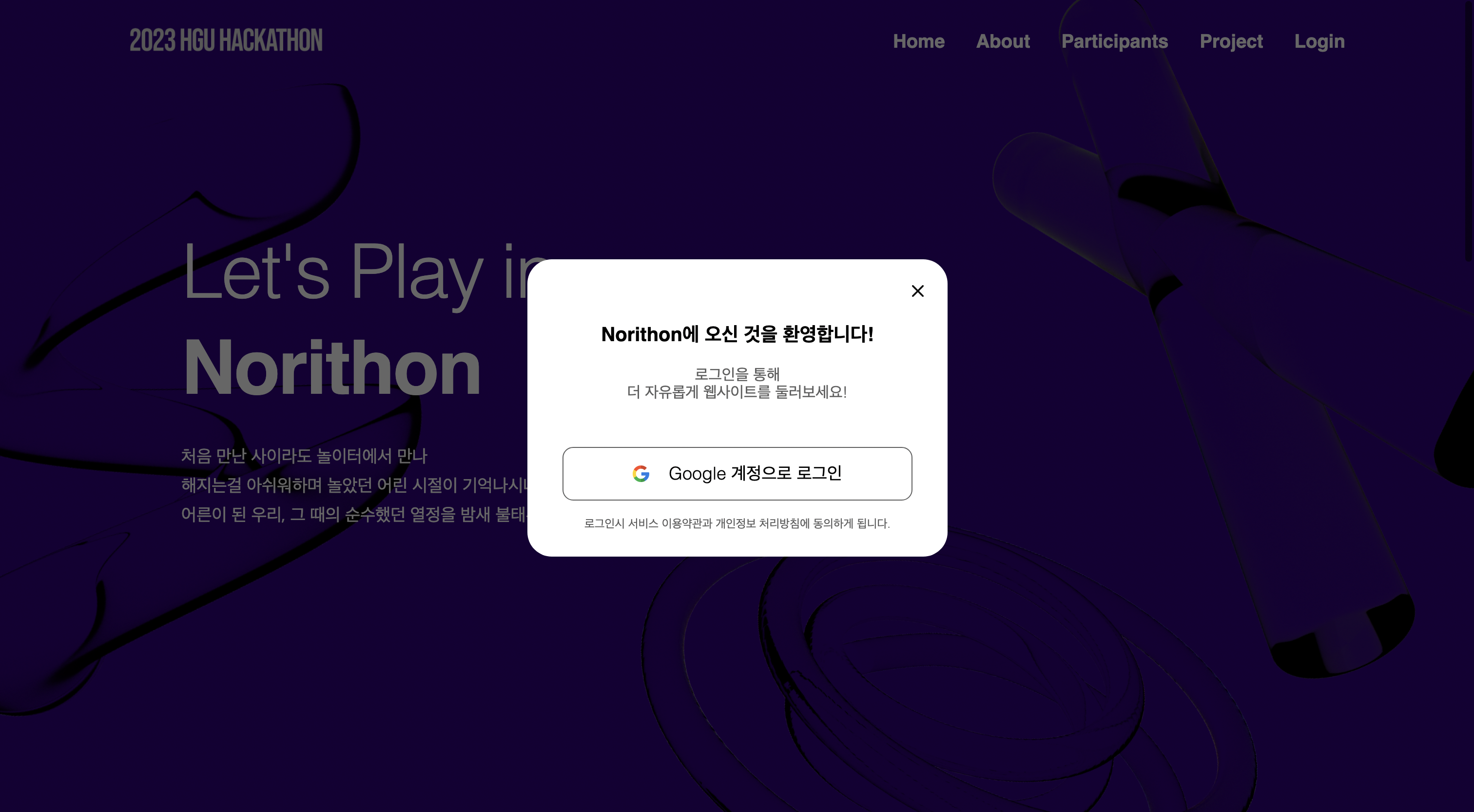
나는 navbar 안에 있는 login button을 누르면 구글 로그인을 위한 모달이 뜨도록 구현이 필요했다.
Navbar를 따로 파일을 쪼개 관리하고 있다.
Navbar.js
const [isShowing, setIsShowing] = useState(false);
const openModal = () =>
setIsShowing(true);
;요렇게 isShowing이라는 변수를 만들어두고 초기값은 false인 모달이 열려있지 않은 상태를 기본값으로 한다.
<h1 onClick={openModal} className="loginText">Login</h1>
<div>{isShowing ? <Login onClose={setIsShowing} /> : null}</div>
Login.js
import { createPortal } from "react-dom";
import { useState, useEffect } from "react";
import styled from "styled-components";
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import googleImage from '../assets/img/google.png';
import cancel from '../assets/img/cancel.png';
function Login(props) {
const { onClose } = props; //onClose라는 이름으로 setIsShowing 함수를 가져옴
const LoginBack=styled.div`
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
`;
const LoginModal=styled.div`
display: flex;
z-index: 100;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
top:calc(50% - 150px);
left:calc(50% - 215px);
width: 431px;
height: 305px;
background: #FFFFFF;
border-radius: 25px;
.cancelButton{
width: 12px;
height: 12px;
margin-left: 370px;
float: right;
margin-bottom: 27px;
}
.title{
font-size: 20px;
line-height: 23px;
color: #000000;
margin-bottom: 21px;
}
.desc{
font-weight: 400;
font-size: 16px;
line-height: 18px;
text-align: center;
color: #606060;
}
.google{
width: 359px;
height: 55px;
background: #FFFFFF;
border: 1px solid #606060;
border-radius: 11px;
font-weight: 400;
font-size: 18px;
line-height: 21px;
color: #000000;
display: flex;
gap: 20px;
align-items: center;
justify-content: center;
margin-top: 47px;
margin-bottom: 17px;
img{
width: 17px;
height: 17px;
}
}
.desc2{
font-size: 12px;
line-height: 14px;
color: #606060;
}
`
const onClick= () => {
console.log("clicked!");
};
return createPortal(
<LoginBack>
<LoginModal>
<img className="cancelButton" src={cancel} onClick={() => { onClose(false) }}></img>
<h1 className="title">Norithon에 오신 것을 환영합니다!</h1>
<p className="desc">로그인을 통해</p>
<p className="desc">더 자유롭게 웹사이트를 둘러보세요!</p>
<button onClick={onClick} className="google"><img src={googleImage}></img>Google 계정으로 로그인</button>
<p className="desc2">로그인시 서비스 이용약관과 개인정보 처리방침에 동의하게 됩니다. </p>
</LoginModal>
</LoginBack>,
document.getElementById("modal")
);
}
export default Login;
cancel 버튼을 누르면 Navbar.js에 있는 isShowing 변수 값을 바꿔준다
https://velog.io/@soral215/React.js-%EA%B5%AC%EC%A1%B0-%EB%B6%84%ED%95%B4-%ED%95%A0%EB%8B%B9
[React.js] 구조 분해 할당
구조 분해 할당은 ES6의 등장과 함께 구현된 방식이다. 리액트에서 구조 분해를 사용하면 객체 안에 있는 필드 값을 원하는 변수에 대입할 수 있다. 코드의 가독성을 높이고 간략화를 할 때 유용
velog.io
반응형